¿Quieres saber cómo crear infografías de manera profesional? En este tutorial de Piktochart te mostramos cómo hacerlo fácilmente
Si conoces este blog ya sabes que somos unos fanáticos de las infografías. Son elementos multimedia extremadamente visuales y de gran viralidad. Existen muchas plataformas desde las que podemos crear infografías, pero Piktochart es nuestra favorita y la que utilizamos habitualmente porque la consideramos la mejor.
Y como queremos que tú también puedas utilizar lo mejor, en este post te vamos a explicar cómo crear infografías con Piktochart fácilmente y de manera profesional.
Para hacerlo no tienes que descargarte ningún software, ya que Piktochart trabaja totalmente on line. Solamente debes registrarte en Piktochart para empezar a utilizarlo. También puedes loguearte con tus cuentas de Facebook o Google Plus.
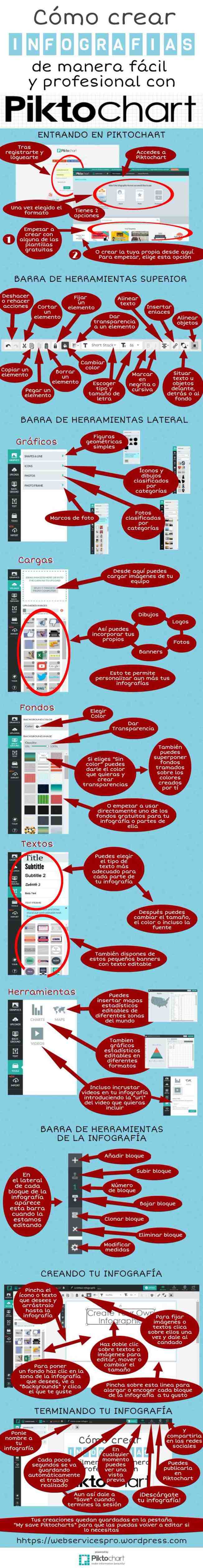
Entrando en Piktochart
Una vez logueado te encontrarás con la primera página, desde la que puedes elegir entre cuatro formatos diferentes: Infografic, Report, Poster o Presentation.
Cada formato dispone de unas diez plantillas gratuitas que puedes utilizar y modificar libremente. Naturalmente la opción de pago permite disponer de muchísimas más plantillas.
Una de las cosas que nos gusta de Piktochart es que va incorporando nuevas plantillas con frecuencia, tanto en el programa de pago como en el gratuito, lo cual es muy de agradecer.
nuevas plantillas con frecuencia, tanto en el programa de pago como en el gratuito, lo cual es muy de agradecer.
También, desde cualquiera de los cuatro formatos podemos elegir la opción blanca de la izquierda “Create Your Own Infographic” (Crea Tu Propia Infografía) que es la opción que te recomendamos para empezar (aunque como la plataforma permite “jugar” mucho, puedes ir trasteando con alguna de las plantillas si quieres, je, je…)
Entramos ya en el tablero desde el que vamos a crear nuestra infografía.
Barra de herramientas superior
En la parte superior disponemos de una barra de herramientas de lo más completa, que incluye:
Deshacer o rehacer: Esta herramienta te permite volver al estado anterior o posterior, lo que viene muy bien para hacer pruebas o corregir errores.
Cortar: Con esta herramienta eliminas imágenes o textos
Copiar: Puedes copiar cualquier elemento de la infografía para utilizarlo en otra área de la misma.
Pegar: Ya sabes lo que es pegar ¿No? Pues eso 😉
Borrar: Clicando sobre cualquier elemento y pinchando en la imagen del cubo de basura, lo eliminas.
Fijar: Para que un elemento no se mueva por error, clícalo y pincha sobre el candado y quedará bloqueado donde esté. Para desbloquearlo vuelve a clicar sobre el candado. Puedes fijar incluso
grandes zonas uniendo todos los elementos. Notarás que un objeto está bloqueado porque al hacer clic sobre él las esquinas aparecen de color rojo.
Cambiar color: Haz clic sobre un ícono o bloque de texto y pincha sobre la manzana para que se despliegue la paleta de colores. Elige el que quieras y a continuación dale transparencia si lo deseas.
Dar transparencia: Clicando sobre cualquier elemento y a continuación sobre la herramienta a cuadritos puedes darle la transparencia que quieras.
Fuentes y tamaños: Aquí puedes elegir el tipo de letra que quieras utilizar y elegir el tamaño de la misma.
Negrita y Cursiva: Una gran cantidad de fuentes permiten ser puestas en negrita o en cursiva. Simplemente clicando sobre el bloque de texto elegido y a continuación pinchando en negrita (B) o cursiva (I).
Alinear texto: Permite alinear el texto a la izquierda, centrado o a la derecha. Venga, que ya sabes cómo va, je, je…
Insertar Enlaces: Con esta herramienta puedes insertar enlaces en cualquier elemento de la infografía. (Nota: solo funcionan on line, de manera que no son operativos si te descargas la infografía en JPEG o PNG)
Cambiar el plano: Esta herramienta te permite colocar un objeto delante, detrás de otro o directamente enviarlo al fondo de la infografía. Verás que te resultará de gran utilidad.
Alinear objetos: Con esta herramienta puedes alinear perfectamente los objetos de tu infografía que desees.
Ya ves que es enormemente completo. Piktochart lo pone fácil para hacer infografías de manera profesional. Ahora pasamos a ver la barra de herramientas lateral, ya verás, ya.
Barra de herramientas lateral
Lo primero con lo que nos encontramos es con Graphics (Gráficos), que cómo verás está dividido en cuatro partes:
Shapes and lines: Aquí encontrarás figuras geométricas planas básicas. Puedes cambiarlas de color o de tamaño a tu gusto. También encontrarás líneas.
Icons: Aquí tienes un verdadero arsenal de íconos planos o en color de todo tipo. Verás que al hacer clic sobre la flecha en Icons se abre un desplegable en el que encontrarás todo tipo de categorías.
En Icons no solo hay buen y variado material para componer tu infografía, sino que con frecuencia Piktochart incluye nuevos modelos, lo que evita que tengas que repetir los mismo íconos una y otra vez.
Photos: En esta carpeta tienes fotos de todo tipo, organizadas por categorías como en Icons.
Tanto en Icons como en Photos puedes buscar directamente lo que necesitas escribiéndolo en el cuadro de búsquedas. Eso sí, no olvides que debes escribir lo que buscas en inglés.
Photo frames: Carpeta que contiene marcos de foto de todo tipo y editables.
El segundo botón de esta barra lateral corresponde a Uploads.
Esto te será muy útil, ya que te permite subir desde tu equipo tus dibujos, fotos, logos, banners, etc. y utilizarlos en tu infografía.
Aunque al principio Piktochart solo permitía cargar veinte imágenes en esta opción, en la actualidad lo ha ampliado muchísimo, lo que te permite disponer de montones de imágenes o íconos que no está incluidos “de serie” en Piktochart.
Naturalmente esta opción hace posible personalizar aún más tus infografías.
El tercer botón que encontramos es la barra lateral es Backgrounds.
Backgrounds (Traseras o Fondos) es el lugar en el que encontrarás los fondos que necesites para el total o las partes de que se componga tu infografía.
Puedes elegir cualquiera de las que están disponibles en esta versión gratuita e incluso dotarla de transparencia.
También, si no te satisface ninguna de las disponibles o quieres crear tu propia Background, (fondo) puedes elegir la “No Color” (Sin Color) y colorearla a tu gusto con cualquiera de los colores de la paleta (icono de la manzana). Incluso puedes dotarla de transparencia.
Si has creado un background propio con un color plano, puedes superponerle cualquiera de las background tramadas que están disponibles entre el resto. Veréis que entre unas cosas y otras puedes crear tus propios fondos muy chulos.
Lo siguiente que nos encontramos en la columna lateral es Text (Texto), que está dividida en Texts y Texts Frames.
En Text es desde donde podrás elegir el tipo de letra más adecuado para cada parte de tu infografía. Una vez elegido puede ser editado, cambiado de tamaño y de color. Incluso puedes cambiar el tipo de fuente si quieres.
Hay gran cantidad de fuentes, muchas de las cuales pueden ser marcadas en negrita o cursiva, así que tienes mucho donde elegir también en este campo.
En Texts Frames dispones de muchos pequeños banners de diferentes estilos que también pueden serte muy útiles. Naturalmente el texto que contienen es editable para que lo modifiques a tu gusto.
En esta columna lateral nos encontramos a continuación con Tools (Herramientas)
Tools puede resultarnos de gran utilidad, y está dividida a su vez en tres partes:
Charts: Mediante esta herramienta puedes insertar gráficos estadísticos de gran vistosidad en tu infografía. Existen muchos tipos de gráficos que puedes modificar en color, en texto, en porcentajes… Si te gustan las estadísticas te va a encantar.
Maps: Aquí dispones de diferentes mapas estadísticos para tus infografías. Al igual que los Charts son completamente editables en colores, datos, tamaño, etc. Te digo lo mismo de antes 🙂
Videos: Esto es otra cosa que te puede gustar mucho, ya que te permite insertar videos en la infografía que se ven directamente on line. Tan solo tienes que insertar el enlace de video. (Nota: si te descargas la infografía en JPEG O PNG el video no es operativo).
Barra de herramientas de la infografía
Preparándonos para crear, vamos a ver ahora la Barra de Herramientas que tiene a la izquierda cada zona de nuestra infografía.
Añadir Bloque: Clicando el símbolo “+” se genera automáticamente otro bloque en blanco listo para empezar a trabajar.
Subir Bloque: Con este símbolo con la flecha hacia arriba, sitúas el bloque por encima del que tiene encima.
Número de Bloque: Este número indica en qué número de bloque o fondo de tu infografía te encuentras.
Bajar Bloque: Clicando este símbolo con la flecha hacia abajo sitúas el bloque por debajo del que tiene debajo.
Clonar bloque: Haciendo clic sobre este símbolo generas un bloque exactamente igual que en el que estás, con todos los elementos que tengas ya incorporados, como textos, imágenes, etc.
Eliminar Bloque: Pinchando el aspa (“x”) eliminas el bloque en el que estás.
Piktochart está totalmente en inglés, ya lo has visto, pero su manejo es muy intuitivo y si te equivocas en algo siempre tiene arreglo.
Ya has visto todas las herramientas de que dispones, aunque bueno, nosotros somos españoles y sabemos que es muy probable que prefieras empezar a manejar Piktochart antes de leerte las instrucciones, como hacemos con los móviles y otros aparatos, je, je… que ya nos conocemos.
Pero si has llegado leyendo hasta aquí no te vayas. Empieza lo verdaderamente interesante, porque ahora (ahora sí, de verdad) 😉 es cuando te vamos a mostrar cómo hacer fácilmente infografías de manera profesional con Piktochart. Verás que de verdad es muy fácil.
Creando tu infografía
Para situar cualquier ícono, imagen o texto pincha sobre ella y arrástralo hacia la zona de la infografía que desees.
Si deseas dejar fijado en un sitio un ícono, bloque de texto o cualquier otro elemento de la infografía, haz clic sobre él y a continuación haz clic sobre la imagen del candado en la barra superior. El objeto quedará fijado en el sitio. Para desbloquearlo y poderlo mover o editar vuelve a clicar el candado. Cuando cualquier elemento queda bloqueado, sus esquinas aparecen en color rojo.
Para editar un bloque de texto haz doble clic sobre el texto. Para cambiar fuente, color o tamaño de letra haz simplemente un clic.
Para editar un ícono o una imagen haz clic sobre ella y podrás cambiar color, cambiar tamaño, cambiarla de lugar, etc.
Para elegir un color de fondo simplemente clica el bloque de tu infografía en el que quieres usarlo y a continuación ve a “Backgrounds” y elige el fondo que desees haciendo clic sobre él.
Verás que los bloques de que se compone la infografía están separados por una línea. Si pinchas sobre esa línea y arrastras hacia arriba o hacia abajo, encogerás o agrandarás la longitud del bloque.
Básicamente conociendo el funcionamiento de las barras de herramientas y estos movimientos que te acabamos de contar ahora, ya prácticamente tienes hecha tu infografía. No, no, no se hace sola, que va, ji, ji, ji…
Pero espérate, que nos quedan cuatro cosas muy interesantes y que debes saber para terminar bien tu infografía. Allá vamos.
Terminando tu infografía
Ponle nombre a tu infografía. Arriba en el centro, justo encima de la barra de herramientas superior verás que pone “Untitled infographic” (Infografía sin título). Clica encima y ponle nombre a tu infografía. Recomendación: utiliza minúsculas y separa cada palabra por un guión.
A la derecha verás un botón verde llamado “Save” ¡Lo has adivinado, es para salvar los trabajos realizados! Pero una cosa que nos gusta mucho de Piktochart es que cada pocos segundos va guardando automáticamente todo lo que haces.
Eso es muy útil, porque aunque te quedes sin línea, se apague la luz o se estropee el ordenador (¡Dios no lo quiera!), 😀 tienes la tranquilidad de que cualquier acción que hayas llevado a cabo en tu infografía no se ha perdido. No obstante, siempre cuando vayas a cerrar sesión, asegúrate clicando “Save” antes de salir. De esa forma cuando vuelvas podrás continuar por donde lo dejaste.
Al lado del botón “Save” verás otro con forma de ojo. Desde ahí puedes ver una vista previa de cómo va a verse tu infografía en cualquier momento.
A la derecha del ojo está el botón “Download” para que puedas descargarte tu infografía en formato JPEG o PGE. Tienes también otras opciones de descarga, pero para utilizar la info en tu blog o en las redes sociales, esas dos son las más comunes.
Te darás cuenta de la calidad de estas infografías cuando las veas a mayor tamaño en tu equipo, ya que no se pixela nada.
A la derecha del botón de descargas tienes otro botón para compartir tu infografía con el resto de usuarios de Piktochart. Si estás orgulloso de tu trabajo hazlo público en la plataforma. Nunca sabes de dónde puede surgir una buena conexión.
Por último tienes el botón “Share” a la derecha del todo, mediante el cual podrás compartir directamente tu infografía en las redes sociales.
Todas tus infografías van quedando guardadas en la pestaña “My saved Piktocharts”, desde donde puedes ver una vista previa de cada una de ellas, así como volver a editarla para modificar lo que necesites cuando quieras.
Después de ver lo fácil que es realizar tu infografía de manera profesional con Piktochart seguro que ya estás deseando empezar, así que hala, te dejamos con ello. ¡Dale rienda suelta a tu creatividad! ¿Te ha gustado este post? Compártelo con tus contactos de las redes sociales y no te cortes de dejarnos tus comentarios.

Pingback: Por qué deberías incluir infografías en tu estrategia de contenidos | Web Services Pro
Pingback: 13 Tácticas de linkbuilding para mejorar tu SEO | Web Services Pro
Pingback: Cómo ser blogger sin dinero y que nada te detenga | Web Services Pro
Pingback: Cómo crear infografías con Piktochart #infografia #infographic #socialmedia | TICs y Formación
Pingback: 17 Soluciones para no quedarte sin ideas para tu blog | Web Services Pro
Pingback: 4 Tipos de contenidos que no deben faltar en tu estrategia de marketing | Web Services Pro
No conocía esta aplicación, pero como me gustan mucho las infografías la voy a probar y a ver que tal, me ha gustado mucho el post, gracias por la informacion
Me gustaLe gusta a 1 persona
Por aquí es la que utilizamos y de todas las que probamos antes de decidirnos es la que nos parece más versátil. Ya nos contarás, Manuel.
Gracias por tu comentario
Me gustaMe gusta
Pingback: 8 Herramientas de marketing digital gratuitas que te enamorarán | Web Services Pro
Pingback: Los 10 artículos más leídos del blog en su primer año | Web Services Pro
Excelente información. ¡Muchas muchas muchas gracias, Joselk!. Hace tiempo que quería realizar infografías para mis artículos y ensayos y no me atrevía a investigar qué programas serían los más idoneos, sobre todo por el miedo del principiante y por el propio desconocimiento. Me parecía muy complicado de hacer. Con este programa todo parece muy fácil. Quizá me decantaría por las plantillas, porque el prediseño si no eres muy diestro te ayuda con una base. Pero siempre tienes la opción de crear las tuyas propias. Lo has explicado todo tan bien que me siento super encantada y con ganas de empezar a probar.
De veras, estoy flipando. Gracias otra vez. (Muy ilusionada estoy)
Un abrazo 😉
Me gustaLe gusta a 1 persona
Hey, muchas gracias, Marisa.
Me alegro mucho de que este post te sea útil y te anime a arrancar con las infografías. Llevan trabajo, pero merecen la pena. Y Piktochart es la herramienta que más me gusta y seguro que a tí te gustará. Ya me contarás.
Gracias por tu comentario. ¡Saludos!
Me gustaLe gusta a 1 persona
Pingback: Las 6 mejores herramientas para crear infografías gratis fácilmente | Web Services Pro
Parece increible que este post es del 2015 y por finnnnnnnnn encontre la informacion que estaba buscando sobre las infografias. Lo felicito, el articulo lo lleva de la mano a uno paso a paso lo que hay que hacer, de verdad muchas gracias. Voy a seguir viendo el blog porque de seguro hay mucha informacion relevante en el marketing digital!, saludos
Me gustaLe gusta a 1 persona
Hola, Humberto.
Celebro que hayas encontrado lo que buscabas. La interfaz de Piktochart ha variado algo desde que esribí ese post y también algunas funciones, especialmente en el apartado de descargar, pero básicamente su utilización es la misma. En cuanto a herramientas y otras cosas de utilidad puedes encontrarlas en la categoría «Tutoriales y trucos» y si eres blogero también te interesará «Ayuda a nuevos bloggers». Espero que sigas disfrutando de nuestro blog.
Gracias por comentar
Me gustaMe gusta
Pingback: ¿Qué herramientas necesito para crear contenido visual? | Web Services Pro
Pingback: Las mejores herramientas para hacer infografías gratis
Hola. Muchas gracias por la ayuda. Una pregunta, ¿cómo puedo modificar el tamaño total de la infografía? Cuando lo intento, se va modificando el tamaño de cada bloque, pero no el de la infografía completa. Gracias!!
Me gustaMe gusta
Hola, Vanessa.
Gracias por tu comentario.
No sé si ya has resuelto el problema, pero la solución en ese caso puede ser que la hagas toda en un único bloque. De ese modo se reduciría por completo. No obstante, lo normal es que el tamaño de la infografía se adecue al de la web en la que la quieras insertar. Si no ves viable la solución que te comento, puedes probar la herramienta que comento en este otro post, https://webservicespro.wordpress.com/2017/04/17/como-quitar-fondo-de-imagen-en-segundos/ que creo que entre sus funcionalidades tiene la de reducir el tamaño de imágenes.
Si necesitas algo más no dudes en preguntar.
Saludos!
Me gustaMe gusta