Te contamos las dos maneras de insertar tu Time Line de Twitter en tu web (Actualizado Nov. 2016)
Incluir el time line de Twiiter en un sitio web se lleva haciendo desde hace años. No vamos a descubrir nuevos mundos. Y aunque muchos blogs y páginas web en general lo tienen incluido siempre encontramos alguno que no lo tiene aún.
Si el motivo es por propia decisión nos parece bien. Cada uno es dueño de hacer con su web lo que quiera, naturalmente.
Pero en otras ocasiones y a pesar de la cantidad de información que existe ya acerca de esto, nos seguimos encontrando con bloggers que no lo tienen puesto simplemente porque que no saben bien cómo hacerlo.
Y sí, nos resistíamos a escribir un post sobre un tema ya tan trillado, pero como por aquí nos gusta ponérselo fácil a la gente, hemos decidido crear nuestro tutorial paso a paso para insertar el time line de Twitter en un sitio web con el que sí o sí vas a ser capaz de hacerlo.
Pero antes, y por si te preguntas si esto vale de algo y por qué deberías hacerlo  queremos darte algunas razones.
queremos darte algunas razones.
Si estás en Twitter ya conocerás lo potente que es esta red social. Si no estás o si estás empezando a usar Twitter y aún no le tiene cogido el hilo te recomendamos que no dejes de leer este post.
Pero si lo estás usando ya, a lo mejor te preguntas si no es suficiente con que tengas el tu web el clásico botón de “Follow me on Twitter” (Sígueme en Twitter).
Ok, es cierto que mediante ese botón los visitantes de tu web podrán seguirte en Twitter, pero creemos que mola mucho más poner el time line de Twitter en tu web que un simple botón.
Si no tienes ninguna de las dos cosas en tu web y antes de comenzar con el tutorial teconviene analizar las razones por las que deberías tenerlo.
¿Por qué deberías insertar el time line de Twitter en tu web?
1 Te hará conseguir seguidores
Cierto que con el botón solo también puedes conseguirlos, pero una cosa es evidente: destaca mucho más el time line que un simple botón.
2 Es un elemento interactivo
Mientras que el botón de Seguir en Twitter es un elemento estático, el time line de Twitter es un elemento interactivo.
En él los visitantes de tu web pueden ver lo que compartes en Twitter e interactuar con tus tweets directamente desde tu web.
3 Permite a los visitantes de tu web conocerte mejor
Ya sabes, en plan “eres lo que tuiteas” 😉
4 Aumenta el tiempo de permanencia en tu sitio
Ya sabes que el tiempo de permanencia de las personas en tu web, importa. Y aunque este no sea el principal motivo para incluir el time line de Twitter en tu web es un valor añadido.
Mientras están entretenidos en ver tus tuis directamente desde tu sitio web, siguen en él a diferencia del simple botón de seguir que se clica y se van a Twitter directamente 😉
5 Darle vidilla a la columna lateral de tu web
Esto te puede parecer una tontuna… o no: Muchos bloggers no saben que poner en la columna lateras de su blog aparte de la nube de etiquetas, las categorías y todo eso.
Pues para ellos y además de todas la razones anteriores esta es una razón más para insertar el time line de Twitter.
No queremos ponernos plastas y a lo mejor tú ya lo tenías claro y te has saltado todo lo anterior porque lo que te interesa es que te digamos cómo poner en tu web tu time line de Twitter, pero oye, había que explicarlo para los que dudan.
Venga, sí, ya no nos enrollamos más y pasamos al meollo del asunto:
Cómo incrustar el time line de Twitter en tu web
Hay dos formas de poner el time line de Twitter en tu web.
Si tu web es de WordPress o de similares características dispones del widget “Timeline de Twitter”. Sí, ya sabemos que también hay un plugin para esto (¿y para qué no?), pero siempre puede ocurrir que el plugin deje de funcionar con el tiempo y además ¿para qué añadir un plugin más cuando este widget te puede hacer el trabajo?
Pues eso, que vamos a hacerlo con este widget y punto. Una cosita: si tu web no dispone de este widget lo mejor será que lo hagas de la otra forma que comentamos más abajo, directamente con un widget de texto.
Cómo instalar tu time line de Twitter en tu web mediante el widget Timeline de Twitter
Bien, si sigues en este párrafo es que tienes el widget “Timeline de Twitter” o parecido en tu web, así que al lío.
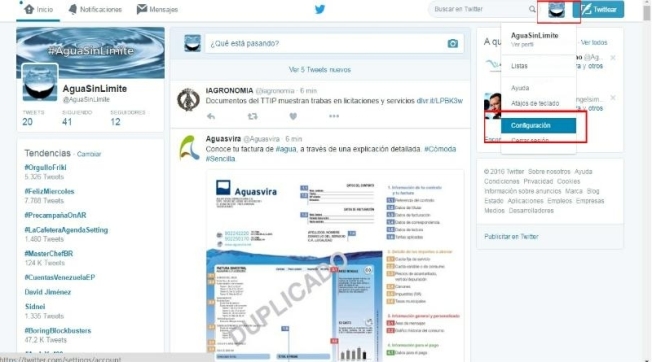
1 Ve a Twitter y pincha sobre tu imagen arriba a la derecha como muestra la imagen. En el desplegable que se abre haz clic en “Configuración”
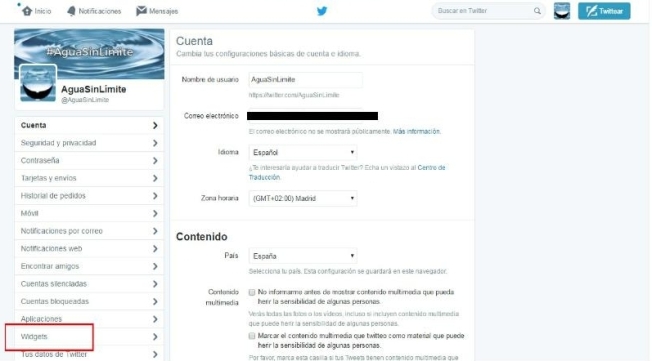
2 En “Configuración” ve abajo a la izquierda y clica en “Widget”
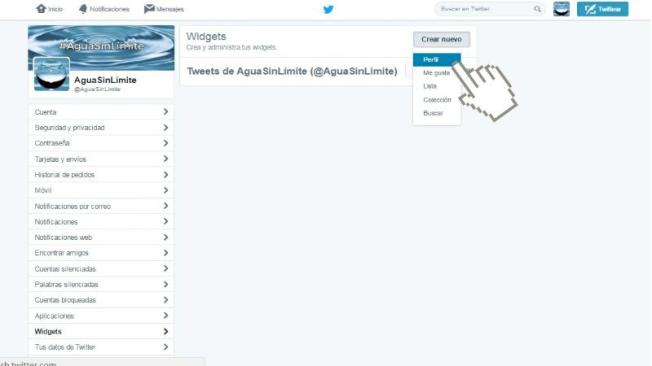
3 Haz clic en “Crear nuevo” y pincha en «Perfil»

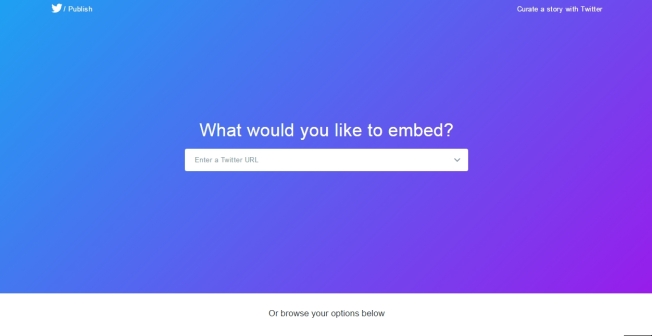
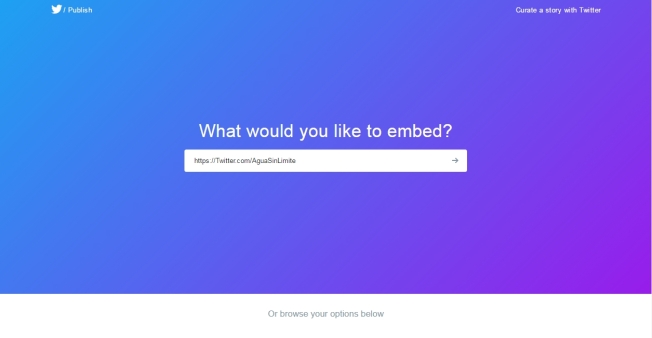
4 Pasaremos a esta pantalla
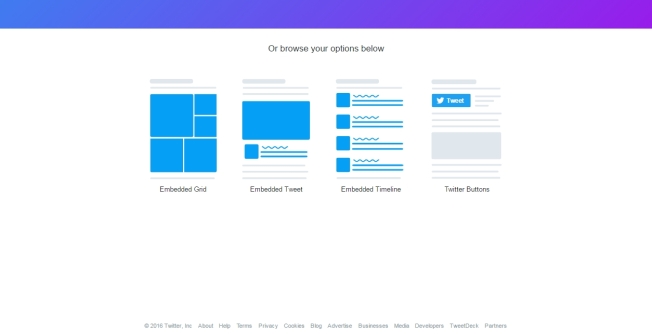
Si tiramos del scroll veremos que tenemos diferentes opciones, entre ellas la de «Embebed Timeline», que es la que nos interesa.
Puedes clicar «Embebed timeline» y seguir los pasos o volver arriba e insertar tu url completa de Twitter (la url, no el nombre de la cuenta) y darle a la flecha como ves en la siguiente imagen.
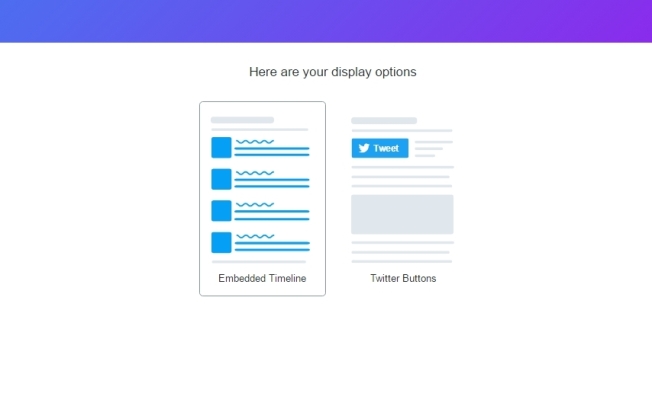
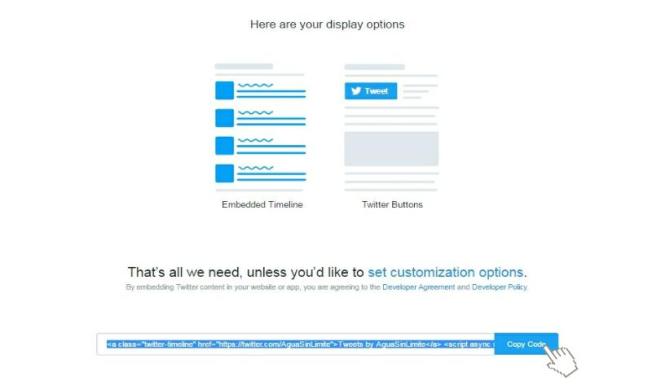
Te aparecerán estas dos opciones. Clica sobre la de la izquierda, «Embebed timeline»
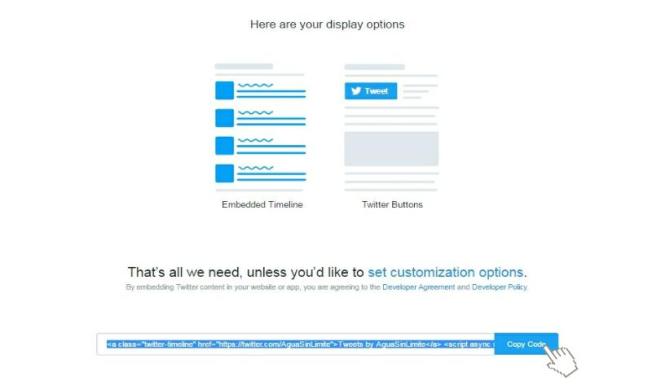
5 En la siguiente imagen ya vemos el código html que se ha generado. En esta opción NO copies el código, ni hagas nada.
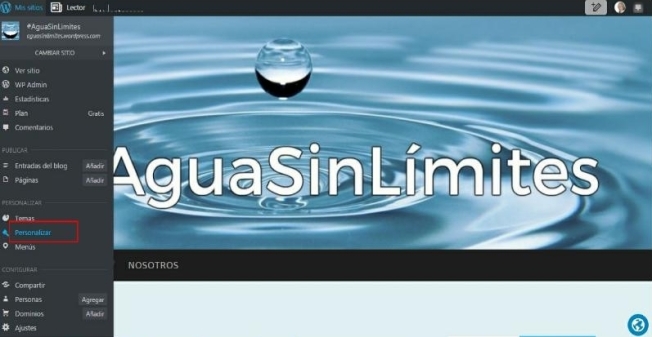
6 A continuación abre una nueva pestaña sin cerrar la de Twitter y en tu web WordPress sitúa el cursor arriba a la izquierda y en el desplegable que se abre pincha en “Personalizar”.
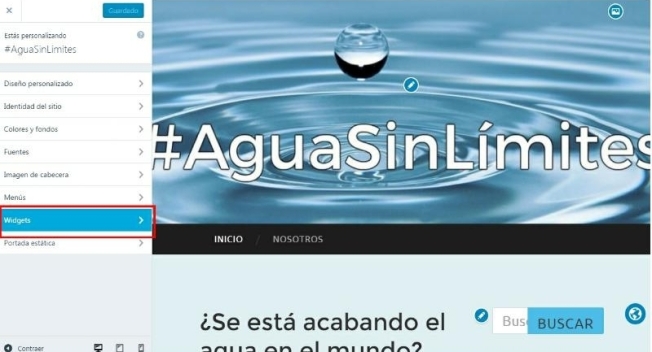
7 De las opciones de personalización clica abajo en “Widget”
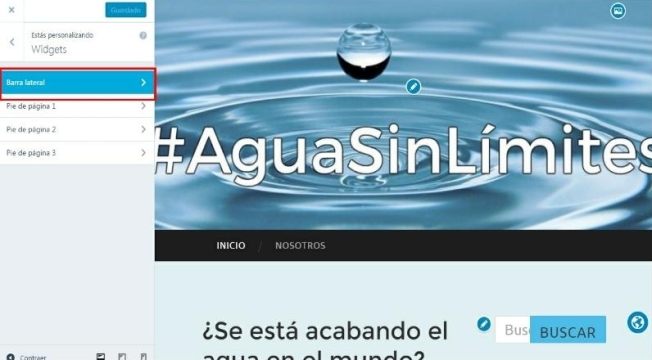
8 Si te da la opción de colocar el widget en “Pie de página” o “Barra lateral” elige, por supuesto, “Barra lateral”
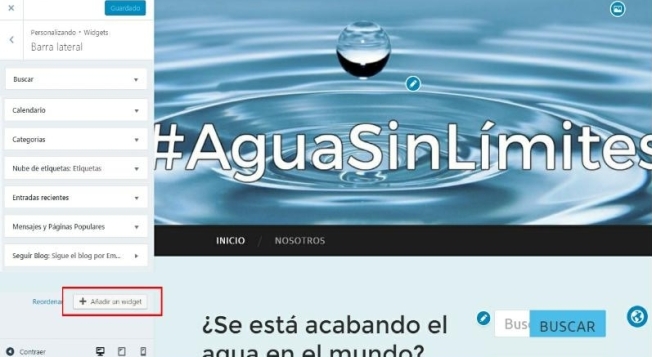
9 Seguidamente clica abajo en “Añadir un Widget”
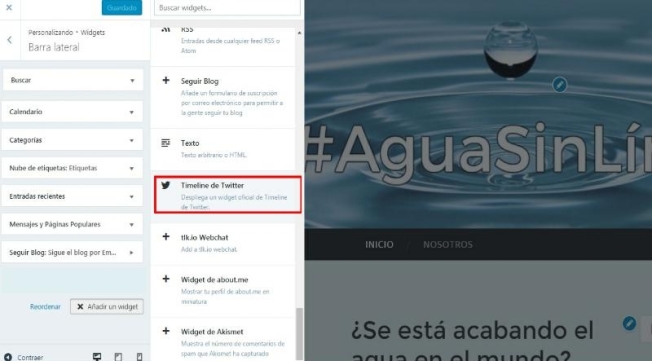
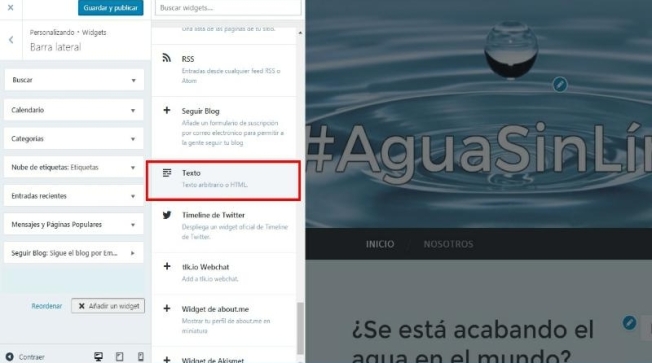
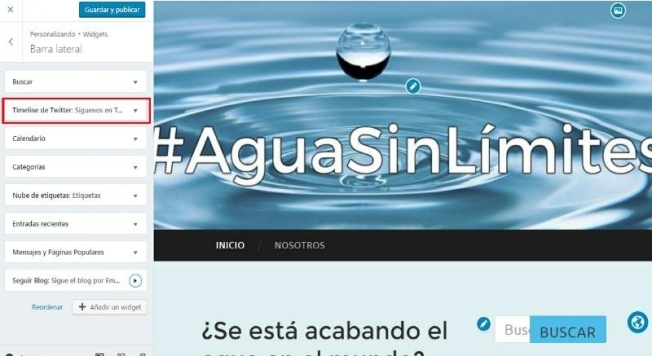
10 De entre todos los widgets disponibles pincha en “Timeline de Twitter”
11 En esta imagen ya ves el widget listo para configurar a tu gusto.
En “Título” viene escrito por defecto “Siígueme en Twitter”, pero puedes modificarlo si te conviene y escribir “Síguenos… “ o lo que quieras. Eso es lo que aparecerá en tu barra lateral encima del time line de Twitter.
El “Ancho” verás que viene en blanco. Puedes poner el ancho que quieras, pero en principio déjalo así, en blanco, porque lo normal es que se adapte al ancho de la columna lateral de tu web.
Si ves que una vez puesto queda demasiado ancho y se corta por un lateral, puedes modificarlo y poner el ancho que necesites para que quede perfecto.
El “Alto” que te recomendamos es “400”, pero también puedes modificarlo si quieres que el time line de Twitter sea más largo. Puedes poner “500”, “600” o lo que quieras.
Debajo verás “# número de Tweets mostrados” Si pones un número concreto ese será el máximo que se mostrarán por más que el visitante tire de scroll. Lo mejor es que no pongas un límite y que se pueda seguir mirando tweets hasta el fin de los días 😉 Cuanto más tiempo esté el visitante en tu web, mejor, recuerda.
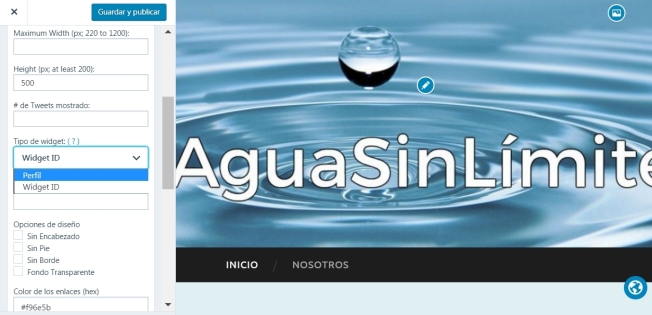
A continución en donde dice «Tipo de Widget» clia la flechita y elige «Perfil» 
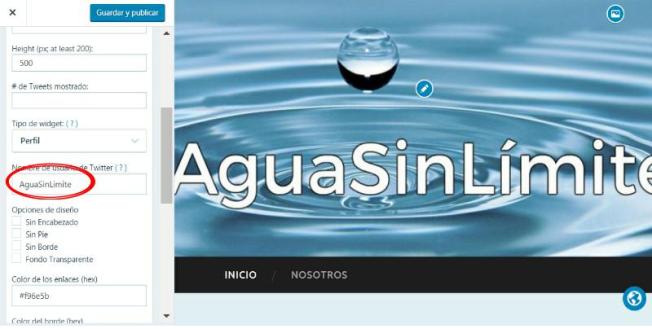
Seguidamente, debajo, donde dice «Nombre de Usuario de Twitter» escribe tal cual tu nombre de usuario o nombre de tu cuenta en Twitter. Escríbelo tal cual es (como se ve en la url con la que generaste el widget) pero sin la arroba (@) como el ejemplo que muestra la imagen.
Antes de darle a Guardar y Publicar, verás en la siguiente imagen que puedes jugar con otros aspectos de tu widget. Puedes probar a marcar y desmarcar unos y otros para ver el efecto que queda.
Destacarte los dos últimos, “Sin barra de scroll” y “Fondo transparente”
Deja sin marcar la casilla “Sin barra de scroll” ya que si la marcas el visitante no podrá ver todos los tweets, sino solo los que se muestren en el momento de su visita a tu web. Si dejas tu widget sin barra de scroll será poco por no decir nada interactivo.
En cuanto a “Fondo Transparente”, si la marcas el widget quedará superpuesto sobre el fondo de la plantilla de tu blog. Lo normal es que destaque menos así, pero bueno, puedes probar a ver cómo te gusta más.
Los colores de los enlaces déjalos tal cual.
Por último más abajo verás “Tema del time line”, que puede ser claro u oscuro. Ahí elige el que más te guste para el color de tu página web.
Cuando esté todo a tu gusto dale a Guardar y Publicar.
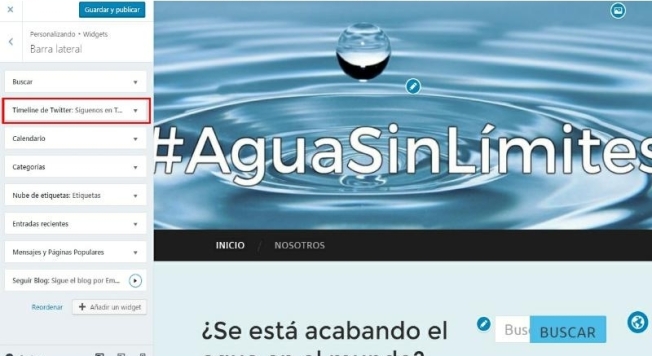
12 Ahora ya solo tienes que arrástralo para que aparezca situado en el lugar de la barra lateral de tu web que quieras entre los otros widgets que tengas instalados.
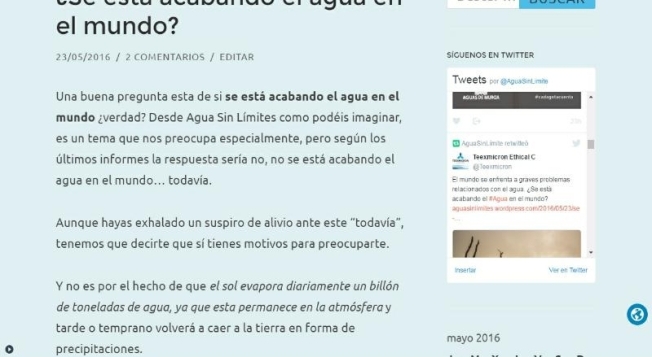
13 En la imagen siguiente ya ves cómo queda el time line de Twiter en la columna lateral de una página web.
Vamos ahora con la segunda forma posible de mostrar el time line de tu Twitter en tu sitio web:
Cómo instalar el time line de Twitter en tu web mediante un widget de texto
Para poner el timeline de Twitter en tu web utiizando el widget de texto sigue hasta llegar al apartado nº 9 de lo que hemos explicado anteriormente, “Añadir un widget”
2 De entre todos los widgets, elige el de “Texto”
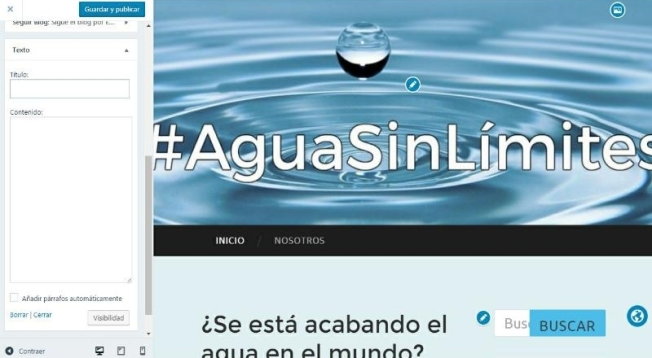
En la siguiente imagen vemos el widget de texto desplegado listo para inserta el código html. En esta ocasión elige el Tipo de Widget «Widget ID». 
3 Vuelve a esta pantalla de Twitter en la que te apareció el código HTM. ¿Recuerdas que en la otra opción te dijimos que no hicieras nada? Pues ahora sí tienes que hacer algo. Clica abajo a la derecha en «Copy Code». 
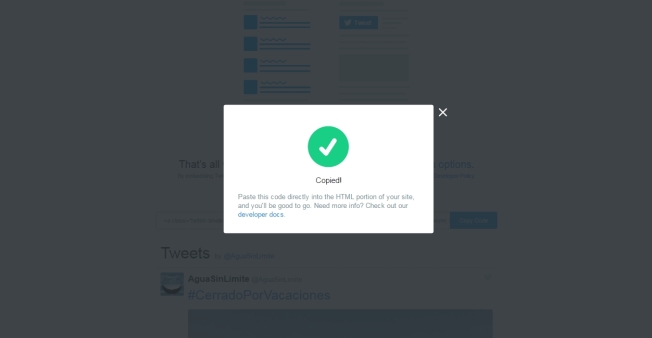
4 Al hacerlo te aparecerá esta pantalla de verificación de Twitter indicándote que lo has copiado correctamente.
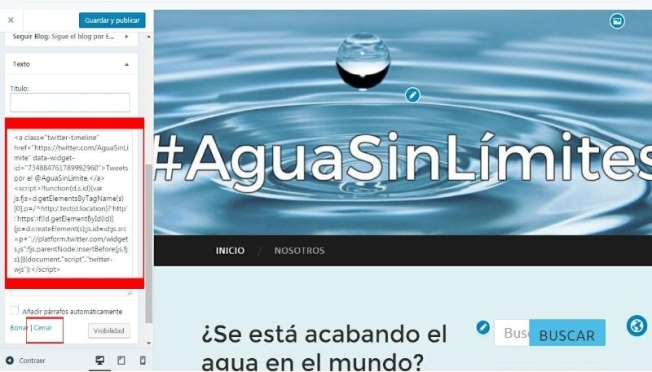
5 Vuelve a tu web y pega ese código HTML en donde se muestra en la imagen. (Seguramente será bastante más corto que el que muestra la imagen por las modificaciones realizadas recientemente por Twitter).
Escribe el título (Seguir en Twitter, Sígueme en Twitter o lo que quieras), dale a Guarda y Publicar y listo.
6 Arrástralo hasta situarlo en la parte de la columna lateral que quieras entres los otros widgets.
Ya tienes instalado el time line de Twitter.
Como ves queda bien chulo y no era tan complicado, ¿a qué no?
Esperamos que este tutorial para instalar el time line de Twitter en tu web te hay resultado de utilidad. Y si ahora vas y lo compartes mediante los botones sociales nos estarás ayudando a difundir esta información.

Pingback: Empezando a usar Twitter | Web Services Pro
Oie soy algo nuevo en esto… pero la herramienta de twitter cambio y el tuto esta obsoleto… alguna novedad para la actualizada?
Me gustaLe gusta a 1 persona
Hola, Luisjox.
Ya he visto lo que ocurre, que cuando en Twitter se llega a lo del widget y se hace cli en «Crear nuevo» no se abre el widget en absoluto para copiar el ID n nada. No sé si será algo que esté modificando Twitter, porque aparentemente el widget no puede crearse en estos momentos, pero te agradezco el aviso y estaré al tanto para ver que modificaciones hace Twitter sobre este tema e incorporarlas al post. Muchas gracias por avisar. ¡Saludos!
Me gustaMe gusta
Hola, Luisjox.
Ya he actualizado el post con las modificaciones que ha hecho Twitter en este tema para que el tutorial sea plenamente operativo. Espero que ahora sí, te sirva.
¡Saludos!
Me gustaMe gusta
Hola, Gracias por el tutorial. Tengo el problema que mi servidor no tiene el php actualizado por lo que no puedo instalar el plugin de twitter. Hasta hace poco tenía bien configurado el widget pero al actualizar la versión de wordpress ya no aparece el timeline en mi web. Alguna sugerencia? reinstalo el widget?. Gracias por tu respuesta
Me gustaLe gusta a 1 persona
Hola, Alejandra.
Prueba a reinstalar el widget a ver si se arregla. Si no, siempre puedes usar la otra opción y hacerlo mediante un widget de texto como explico en el post. Eso te tiene que funcionar.
Saludos y gracias por tu lectura y comentario
Me gustaMe gusta
estoy haciendo una pagina web con bootstrap, sin joomla sin wordpress, ni ningun parecido , ¿cómo inserto el codigo de twitter en mi pagina html?
Me gustaLe gusta a 1 persona
Hola, José Alejandro.
Deberías poder hacerlo sin problema mediante un widget de texto tal y como explico en l parte final del post. Supongo que tu web tendrá algunos widgets y uno de los más comunes es el de texto. Si tu web lo tiene, y espero que sí, no deberías tener problema para hacerlo.
Saludos y gracias por tu comentario
Me gustaMe gusta
Yo estoy ponchado entonces, porque no se ni como incluir un widget en una página web que no use un cms.
Me gustaLe gusta a 1 persona
Hola, Juan.
Nadie nació sabiendo, pero espero que puedas incluirlo con alguno de los dos sistemas. Saludos!
Me gustaMe gusta
Pingback: Cómo hacer popular tu recién creado blog de marketing digital | Web Services Pro
Pingback: Los 10 artículos más leídos del blog en su segundo año | Web Services Pro
¡Muchas gracias! Lo acabo de añadir a mi blog.
Me gustaLe gusta a 1 persona
Genial. Me alegro que te haya sido útil. ¡Saludos!
Me gustaMe gusta